ЎЎЎЎЖдҢҚ(shЁӘ)І»ДЬЦ»ҝҙХҫҲу(bЁӨo)ғr(jiЁӨ)���Ј¬ЦРөИТҺ(guЁ©)ДЈТФЙПөДҫW(wЁЈng)ХҫРиЗуРиТӘөДІ»ғHғHКЗТ»·ЭҲу(bЁӨo)ғr(jiЁӨ)ҶОЈ¬¶шКЗТ»ӮҖ(gЁЁ)И«ГжөДҫW(wЁЈng)ХҫІЯ„қ·Ҫ°ё•ш���ЎЈЦЖЧчөДЩ|(zhЁ¬)БҝТ»¶ЁКЗәНЩM(fЁЁi)УГПакP(guЁЎn)өД���Ј¬Я^өНөДҲу(bЁӨo)ғr(jiЁӨ)І»ҝЙДЬМṩғһ(yЁӯu)РгөДҫW(wЁЈng)ХҫФO(shЁЁ)УӢ(jЁ¬)Ј¬ҝЙТФФҮФҮоI(lЁ«ng)„У(dЁ°ng)ФЖ№ЩҫW(wЁЈng)���Ј¬ЛьКЗ»щУЪ»ҘВ“(liЁўn)ҫW(wЁЈng)ДЈКҪөДРВТ»ҙъЖуҳI(yЁЁ)ФЖҪЁХҫЖҪЕ_(tЁўi)����Ј¬ЦВБҰУЪҙтФмПИЯM(jЁ¬n)�����Ўў·Җ(wЁ§n)¶Ё���Ўўм`»о�ЎўТЧУГөДЦЗДЬ I(yЁӘng)дNРНҫW(wЁЈng)ХҫПөҪy(tЁҜng)���Ј¬ІўҢЈЧўУЪПөҪy(tЁҜng)№ҰДЬ�Ўўуwтһ(yЁӨn)өДФO(shЁЁ)УӢ(jЁ¬)әНјҜјs»Ҝй_°l(fЁЎ)ј°ІҝКрЎЈЦРНвЙМЩQ(mЁӨo)ХэФЪҺНЦъұҠ¶аЖуҳI(yЁЁ)УГ‘ф„“(chuЁӨng)ҪЁ�����ЎўЯ\(yЁҙn)ҫSPCҫW(wЁЈng)Хҫ�ЎўКЦҷC(jЁ©)ҫW(wЁЈng)Хҫј°¶аХZСФҫW(wЁЈng)ХҫЎЈ
лSЦшКЦҷC(jЁ©)Хҫьc(diЁЈn)ФO(shЁЁ)УӢ(jЁ¬)өДіЦАm(xЁҙ)ФцйL(zhЁЈng)��Ј¬Т»Р©РВөДФӯ„t����Ј¬ТФј°Т»Р©әГөДФO(shЁЁ)УӢ(jЁ¬)ҢҚ(shЁӘ)Ы`Ңў•ю(huЁ¬)ёЎіцЛ®ГжЎЈЧчһйЗ°ЯM(jЁ¬n)өДөЪТ»ІҪ�Ј¬ұҫИЛНЁЯ^·ЦОцТ»Р©іЙ№ҰөДКЦҷC(jЁ©)Хҫьc(diЁЈn)ҒнСРҫҝ?jЁ©)ЙХЯөДІ»Н¬ЎЈФЪОТөДСРҫҝЦР�Ј¬әӯЙwБЛәҪҝХЈ¬лҠЧУЙМ„Х(wЁҙ)�����Ј¬ЙзҪ»ҫW(wЁЈng)Хҫ���Ј¬ҠКҳ·өИТ»Р©Э^іЙ№ҰөДХҫьc(diЁЈn)�Ј¬ІўөГіцБЛЦБЙЩ10ӮҖ(gЁЁ)…^(qЁұ)„eЎЈ
1. ғИ(nЁЁi)ИЭғһ(yЁӯu)ПИ
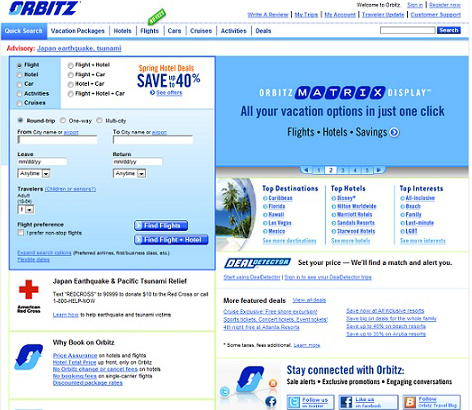
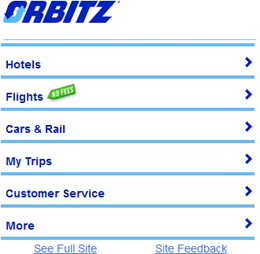
ЧАГжХҫьc(diЁЈn)ҝЙТФУР1024*768өД·ЦұжВК����Ј¬¶шЦЗДЬҷC(jЁ©)ғHУР320*480·ЦұжВКЈ¬ИзәОФЪИзҙЛРЎөД·ЦұжВКЦР���Ј¬ФЪІ»ҪөөНУГ‘фуwтһ(yЁӨn)Р§№ыЗ°МбПВЯM(jЁ¬n)РРФO(shЁЁ)УӢ(jЁ¬)КЗәЬУРМф‘р(zhЁӨn)РФөДЎЈЧАГжХҫьc(diЁЈn)іЈіЈ°ьәӯёьҸVөДғИ(nЁЁi)ИЭ�����Ј¬¶шТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ғH°ьәӯТ»Р©·ыәПК№УГЗйҫіөДЦчТӘ№ҰДЬәНМШХч��Ј¬ИзҲD1��ЎўҲD2ЛщКҫOrbitzөДЧАГжХҫьc(diЁЈn)әНТЖ„У(dЁ°ng)Хҫьc(diЁЈn)����ЎЈТЖ„У(dЁ°ng)Хҫьc(diЁЈn)‘Ә(yЁ©ng)Ф“НЁЯ^ТЖ„У(dЁ°ng)ФO(shЁЁ)ӮдҢўУГ‘фЧоРиТӘөДғИ(nЁЁi)ИЭәНМШХчХ№¬F(xiЁӨn)ҪoУГ‘фЎЈТ»Р©Хҫьc(diЁЈn)ғИ(nЁЁi)ИЭ���Ј¬РЕПўјЬҳӢ(gЁ°u)әНЖБД»ІјҫЦ¶јКЗФЪЙо¶ИАнҪвҝН‘фРиЗуөДЗ°МбПВФO(shЁЁ)УӢ(jЁ¬)өД�ЎЈ
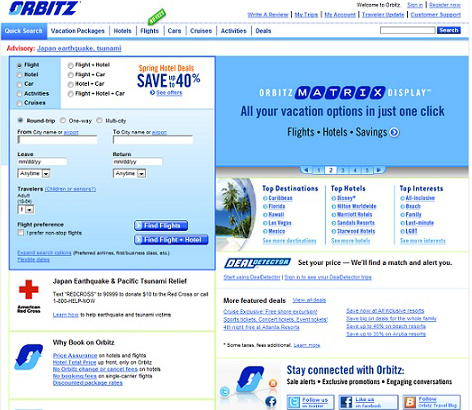
ҲD1ЎӘOrbitzЧАГжХҫьc(diЁЈn)МШХч

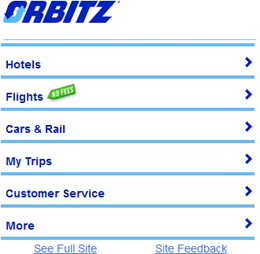
ҲD2ЎӘOrbitzТЖ„У(dЁ°ng)Хҫьc(diЁЈn)МШХч

2. ҙ№ЦұһgУ[ИЎҙъЛ®ЖҪһgУ[
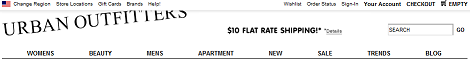
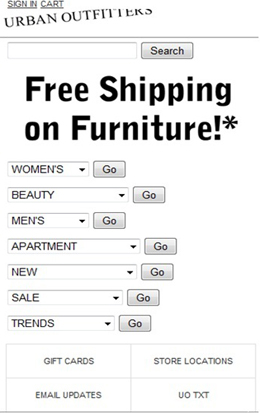
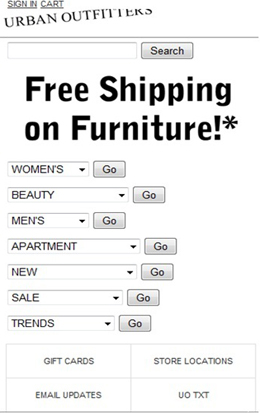
ИзҲDИэUrban OutfittersХҫьc(diЁЈn)ЛщКҫөДДЗҳУ���Ј¬ФЪіК¬F(xiЁӨn)”ө(shЁҙ)“ю(jЁҙ)ҪY(jiЁҰ)ҳӢ(gЁ°u)әН”ө(shЁҙ)“ю(jЁҙ)ғИ(nЁЁi)ИЭ•r(shЁӘ)��Ј¬Л®ЖҪҢ§(dЁЈo)әҪКЗТ»·NҸV·әІЙУГөДҢ§(dЁЈo)әҪ·ҪКҪ����ЎЈУГ‘фҝЙТФҸДЧуөҪУТЈ¬ьc(diЁЈn)“фІ»Н¬өДХҫьc(diЁЈn)жңҪУҒнһgУ[����ЎЈJoshua PorterФЪТ»ЖӘГыһйЎ°The Challenge of Moving to Horizontal NavigationЎ°өДІ©ҝНЦРЈ¬У‘Х“БЛФЪн“Гж픶˶шІ»КЗн“ГжғЙӮИ(cЁЁ)К№УГЛ®ЖҪҢ§(dЁЈo)әҪөДәГМҺ��ЎЈЦБУЪ픶˕r(shЁӘ)�����Ј¬УГ‘фҝЙТФёьИЭТЧҫЫҪ№УЪн“ГжөДғИ(nЁЁi)ИЭ�����Ј¬¶шФЪғЙӮИ(cЁЁ)•r(shЁӘ)����Ј¬•ю(huЁ¬)әЬИЭТЧёЙ”_УГ‘фТ•ҫҖЎЈФЪОТөДСРҫҝЦРЈ¬90%өДТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ІЙУГҙ№ЦұҢ§(dЁЈo)әҪөД·ҪКҪИЎҙъЛ®ЖҪҢ§(dЁЈo)әҪ��Ј¬°ьАЁИзПВҲDЛщКҫөДUrban OutfittersТЖ„У(dЁ°ng)Хҫьc(diЁЈn)���ЎЈ
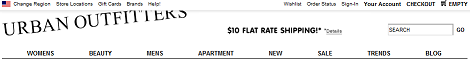
ҲD3ЎӘUrban OutfittersЧАГжХҫьc(diЁЈn)ЦРөДЛ®ЖҪҢ§(dЁЈo)әҪ

ҲD4ЎӘUrban OutfittersТЖ„У(dЁ°ng)Хҫьc(diЁЈn)өДҙ№ЦұҢ§(dЁЈo)әҪ

3. Ң§(dЁЈo)әҪ—l����Ј¬ҳЛ(biЁЎo)әһәНі¬ОДұҫ
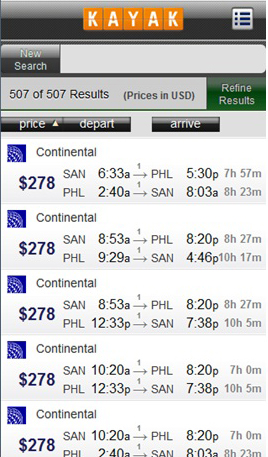
ИзҲD5ЛщКҫ��Ј¬і¬жңҪУКЗТтМШҫW(wЁЈng)Хҫьc(diЁЈn)өДЦчТӘҪMіЙІҝ·Ц�Ј¬И»¶ш�����Ј¬ФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ЦР�Ј¬ОТӮғ„tәЬЙЩҝҙөҪі¬жңҪУЎЈІўІ»КЗФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ЦРӣ]УРі¬жңҪУ�����Ј¬¶шКЗұ»Т»Р©Ң§(dЁЈo)әҪ—l�����Ј¬ҳЛ(biЁЎo)әһәН°ҙвoөИИЎҙъБЛЈ¬ИзҲD6ЛщКҫ��ЎЈУГ‘фК№УГКЦЦёҒнІЩЧчТЖ„У(dЁ°ng)ФO(shЁЁ)ӮдКЗ®a(chЁЈn)Йъҙ№ЦұҢ§(dЁЈo)әҪ·ҪКҪөДФӯТтЦ®Т»���ЎЈ
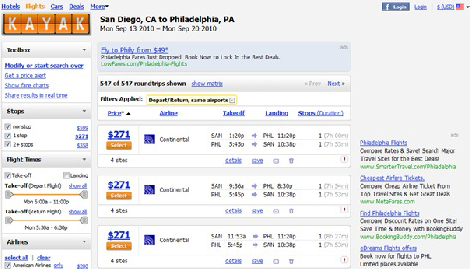
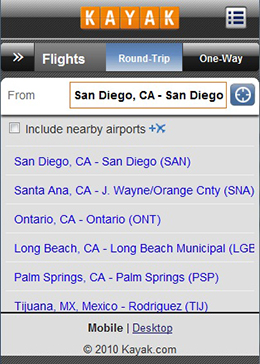
ФЪлҠДXЙП�����Ј¬ТЖ„У(dЁ°ng)КуҳЛ(biЁЎo)�Ј¬ьc(diЁЈn)“фі¬жңҪУКЗәЬАнПлөДІйҝҙРЕПўөД·ҪКҪ���Ј¬ө«КЗФЪТЖ„У(dЁ°ng)ФO(shЁЁ)ӮдЦР���Ј¬НЁЯ^КЦЦёУ|ГюЖБД»Ғнҙтй_і¬жңҪУҫНІ»ДЗГҙИЭТЧБЛЎЈУГ‘фҝЙТФәЬИЭТЧјӨ»оТ»ӮҖ(gЁЁ)жңҪУ�����Ј¬ЯM(jЁ¬n)ИлТ»ӮҖ(gЁЁ)РВн“Гж�����Ј¬ө«�����Ј¬Я@ІўІ»КЗУГ‘фЖЪНыөДн“ГжЈ¬Из№ыЯ@ҳУөДФ’�Ј¬•ю(huЁ¬)®a(chЁЈn)Йъ·ЗіЈІоөДуwтһ(yЁӨn)Р§№ыЎЈFitts¶ЁВЙёжФVОТӮғК№УГЦёьc(diЁЈn)ФO(shЁЁ)ӮдЯ_(dЁў)өҪТ»ӮҖ(gЁЁ)ДҝҳЛ(biЁЎo)өД•r(shЁӘ)йgЕcФO(shЁЁ)Ӯд®”(dЁЎng)З°өДО»ЦГәНДҝҳЛ(biЁЎo)О»ЦГөДҫалx�����Ј¬ТФј°ДҝҳЛ(biЁЎo)өДҙуРЎУРТЖ„У(dЁ°ng)өДкP(guЁЎn)Пө��ЎЈФЪТ»Р©ҙуөДКЦҷC(jЁ©)Хҫьc(diЁЈn)ЦР�Ј¬Ң§(dЁЈo)әҪ—lЈ¬ҳЛ(biЁЎo)әһәН°ҙвo•ю(huЁ¬)ОьТэёь¶аөДЧўТвБҰ��ЎЈ
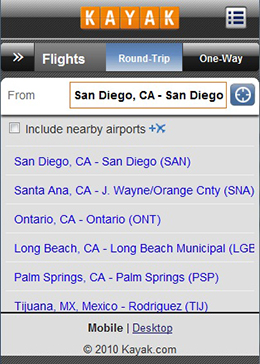
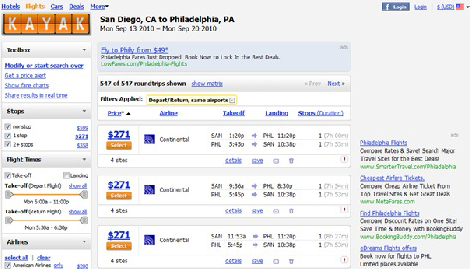
ҲD5ЎӘKayak ҫW(wЁЈng)н“жңҪУ

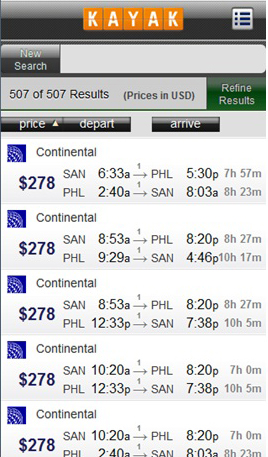
ҲD6ЎӘKayak КЦҷC(jЁ©)н“�����Ј¬ӣ]УРжңҪУ

4. Text and GraphicsОДұҫәНҲDРО
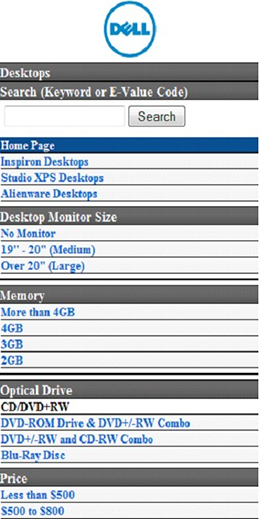
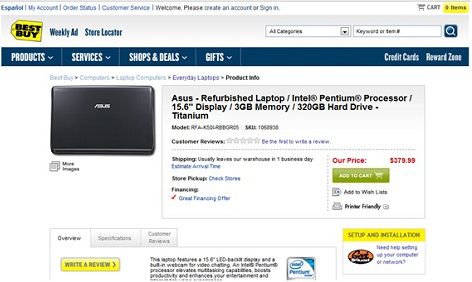
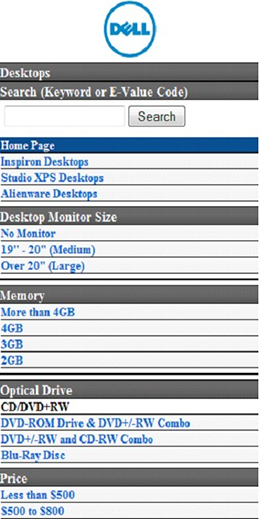
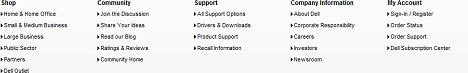
ФЪҫW(wЁЈng)н“ЦР��Ј¬ОТӮғҪӣ(jЁ©ng)іЈ•ю(huЁ¬)ҝҙөҪТ»Р©ҙЩдN�Ј¬ I(yЁӘng)дN»тХЯҢ§(dЁЈo)әҪөДҲDРОРЕПў���ЎЈИзҲD7ЛщКҫөДdellХҫьc(diЁЈn)�Ј¬ФO(shЁЁ)УӢ(jЁ¬)ХЯҪӣ(jЁ©ng)іЈРиТӘФO(shЁЁ)УӢ(jЁ¬)Т»Р©ҙЩдN»т I(yЁӘng)дNөДҲDРОЈ¬ИзҲD8ЛщКҫ����Ўў№«ЛҫLOGOКјҪKұЈіЦЦшҢ§(dЁЈo)әҪөДДҝҳЛ(biЁЎo)Ј¬НЁЯ^Ль�Ј¬УГ‘фҝЙТФЯM(jЁ¬n)ИлЦчн“ЎЈ¶шФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ФO(shЁЁ)УӢ(jЁ¬)ЦР�Ј¬‘Ә(yЁ©ng)Ф“ңpЙЩЯ@Р©ҲDРОЈ¬ФӯТтУР¶юЈәЖдТ»�Ј¬Т»Р©ТЖ„У(dЁ°ng)ФO(shЁЁ)ӮдІўІ»Ц§іЦәНӮчҪy(tЁҜng)ҫW(wЁЈng)н“Хҫьc(diЁЈn)Т»ҳУп@Кҫ·ҪКҪ;Жд¶юЈ¬ТЖ„У(dЁ°ng)ЖБД»Э^РЎ���Ј¬п@КҫғИ(nЁЁi)ИЭУРПЮ���Ј¬іэҙЛЦ®НвЈ¬Я^¶аөДп@КҫғИ(nЁЁi)ИЭ•ю(huЁ¬)ҪөөНТЖ„У(dЁ°ng)ФO(shЁЁ)УӢ(jЁ¬)өДЯ\(yЁҙn)РРЛЩ¶И���ЎЈ
ҲD7ЎӘDellКЧн“����Ј¬УРҲDРО

ҲD8ЎӘDell ТЖ„У(dЁ°ng)н“���Ј¬Ц»УРЭ^ЙЩөДҲDРО

5. И«ҫЦҢ§(dЁЈo)әҪЕcЗйҫіҢ§(dЁЈo)әҪ
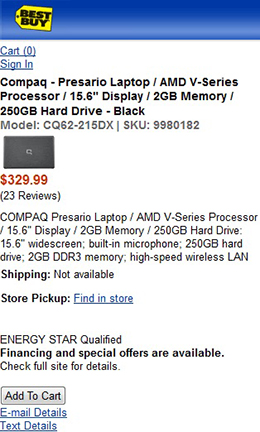
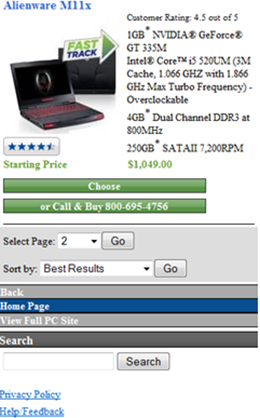
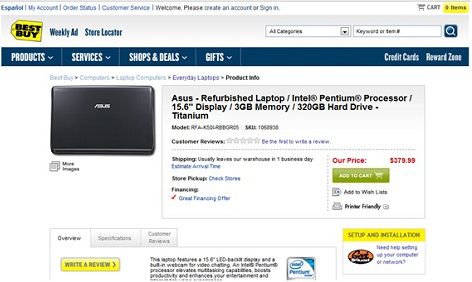
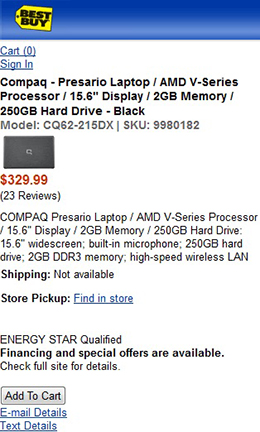
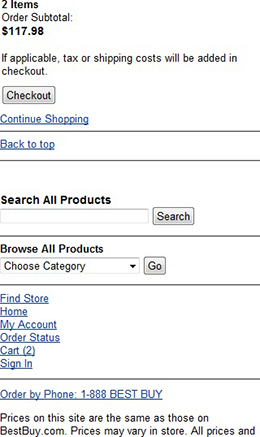
ЧАГжХҫьc(diЁЈn)МбіцК№УГ¶а·NҢ§(dЁЈo)әҪ·ҪКҪ��Ј¬ИзҲD9 Best Buy Хҫьc(diЁЈn)��ЎЈТ»Р©И«ҫЦРФөДҢ§(dЁЈo)әҪҝЙТФұЈіЦХҫьc(diЁЈn)өДТ»ЦВРФ�����Ј¬¶шЖдЛыТ»Р©ЗйҫіҢ§(dЁЈo)әҪ•ю(huЁ¬)лSЦшУГ‘фК№УГХҫьc(diЁЈn)өДІ»Н¬¶шІ»Н¬���ЎЈФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ЦР�Ј¬И«ҫЦҢ§(dЁЈo)әҪКЗЧоіЈТҠөДҢ§(dЁЈo)әҪ·ҪКҪ��Ј¬ИзҲD10 Best buyөДТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ҫНКЗ·ЗіЈөдРНөДАэЧУ��ЎЈ
ФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ЦР�����Ј¬ТЖ„У(dЁ°ng)ФO(shЁЁ)ӮдУРПЮөДЖБД»ӣQ¶ЁБЛ‘Ә(yЁ©ng)Ф“ңpЙЩИ«ҫЦҢ§(dЁЈo)әҪәНЗйҫіҢ§(dЁЈo)әҪ�ЎЈИ»¶ш���Ј¬ИұЙЩИ«ҫЦҢ§(dЁЈo)әҪәНЗйҫіҢ§(dЁЈo)әҪ„t•ю(huЁ¬)ЧҢУГ‘фГФК§����Ј¬һйҙЛЈ¬ФЪҳӢ(gЁ°u)ҪЁТЖ„У(dЁ°ng)ғИ(nЁЁi)ИЭ•r(shЁӘ)���Ј¬‘Ә(yЁ©ng)Ф“ұMБҝңpЙЩҢУјү(jЁӘ)кP(guЁЎn)Пө���Ј¬Я@ҳУЈ¬УГ‘фҹoРиНЪөГМ«ЙоҫНҝЙТФХТөҪЧФјәЛщРиөДРЕПў�Ј¬ЧчһйФO(shЁЁ)УӢ(jЁ¬)ҺҹЈ¬‘Ә(yЁ©ng)Ф“ЧҢУГ‘фФЪГФК§Ц®З°ХТөҪЧФјәөДРЕПў�ЎЈ
ҲD9ЎӘФЪBest BuyЧАГжХҫьc(diЁЈn)ЦРёчКҪёчҳУөДЗйҫіҢ§(dЁЈo)әҪ

ҲD10ЎӘФЪBest Buy ТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ЦРЈ¬ӣ]УРЗйҫіҢ§(dЁЈo)әҪ

6. н“Д_
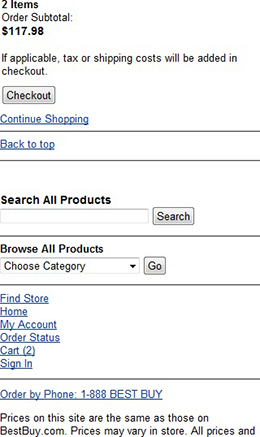
ФЪЧАГжХҫьc(diЁЈn)ФO(shЁЁ)УӢ(jЁ¬)ЦР����Ј¬УРғЙ·NөдРНөДн“Д_Ј¬өЪТ»·Nн“Д_МṩБЛТ»Р©ғИ(nЁЁi)ИЭөДЯBҪУ��Ј¬УГ‘фҝЙТФІйҝҙЦчн“����Ј¬»тЖдЛыТ»Р©Э^өНғһ(yЁӯu)ПИјү(jЁӘ)өДғИ(nЁЁi)ИЭЈ¬ИзЎ°ИЛІЕХРЖёЎұәНЎ°Хҫьc(diЁЈn)өШҲDЎұ�ЎЈөЪ¶ю·NД_ЧўЈ¬„tМṩБЛУГ‘фПлҝҙөДЛщУРғИ(nЁЁi)ИЭҪY(jiЁҰ)ҳӢ(gЁ°u)����Ј¬ИзҲD11ЛщКҫ����Ј¬ФЪн“Д_ЦРБРіцТ»Р©ҝмЛЩИлҝЪ�Ј¬УГ‘фҫНҝЙТФҝvУ^ХыӮҖ(gЁЁ)Хҫьc(diЁЈn)ЎЈФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ЦР����Ј¬НЁЯ^н“Д_Ј¬УГ‘фҝЙТФІйҝҙКЧн“���Ј¬ө«ұMБҝұЈіЦЧоЙЩЯBҪУ”ө(shЁҙ)�����Ј¬ИзҲD12ЛщКҫ�Ј¬ФЪн“Д_ЦР����Ј¬І»°ьә¬И«ІҝҝмЛЩжңҪУЎЈ
ҲD11ЎӘDell ЧАГжХҫьc(diЁЈn)өДн“Д_

ҲD12ЎӘDell ТЖ„У(dЁ°ng)Хҫьc(diЁЈn)�Ј¬Э^ЙЩөДн“Д_

7. Гж°ьРј
ИзҲD13ЛщКҫЈ¬ФЪЧА ГжХҫьc(diЁЈn)ЦР�Ј¬Гж°ьРјҢ§(dЁЈo)әҪҝЙТФУРР§өШҳЛ(biЁЎo)ГчУГ‘фЛщФЪөДО»ЦГ��Ј¬ІйҝҙЧФјәөДҢ§(dЁЈo)әҪВ·ҸҪЈ¬ө«НЁіЈ•ю(huЁ¬)ЧҢУГ‘ф®a(chЁЈn)ЙъХҫьc(diЁЈn)ғИ(nЁЁi)ИЭ¶а�Ј¬ҢУјү(jЁӘ)кP(guЁЎn)ПөЙоөДёРУXЎЈГж°ьРјҢ§(dЁЈo)әҪ·ҪКҪәЬЙЩіц¬F(xiЁӨn)ФЪТЖ „У(dЁ°ng)Хҫьc(diЁЈn)ЦР�����Ј¬НЁіЈТІКЗӣ]УРұШТӘөД���ЎЈУРПЮөДҝХйgҪY(jiЁҰ)ҳӢ(gЁ°u)КЗФӯТтЦ®Т»���Ј¬БнНвЈ¬Я@·N·ҪКҪК№өГУГ‘фРиТӘҪӣ(jЁ©ng)Я^әЬЙоөДНҫҸҪІЕДЬХТөҪЛщРиТӘөДРЕПў��ЎЈН¬ҳУ�Ј¬ОТӮғ‘Ә(yЁ©ng)Ф“ЧҢУГ‘фФЪУРГФ К§ёРЦ®З°«@ИЎПлТӘөДРЕПўЎЈ
ҲD13ЎӘAmazonТЖ„У(dЁ°ng)Хҫьc(diЁЈn)өДГж°ьРј

8. ЯM(jЁ¬n)¶И—l
ФЪЧАГжХҫьc(diЁЈn)ЦР���Ј¬Из№ыУГ‘фРиТӘНЁЯ^¶а·NІҪуEІЕДЬНкіЙДіТ»Я^іМ�Ј¬ИзЩҸЩIЯ^іМ»тХЯМоҢ‘Э^йL(zhЁЈng)ЧўғФ(cЁЁ)ұнЯ^іМ�Ј¬Изұн14ЛщКҫЈ¬ ФЪн“ГжөД픶ЛҪӣ(jЁ©ng)іЈ•ю(huЁ¬)ҪoіцТ»ӮҖ(gЁЁ)ЯM(jЁ¬n)¶И—l��Ј¬ЦёҢ§(dЁЈo)УГ‘фНкіЙЯ@ӮҖ(gЁЁ)Я^іМ���Ј¬Я@·NЯM(jЁ¬n)¶И—lФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ЦРЯҖӣ]УРіц¬F(xiЁӨn)�ЎЈ
ІЙУГТ»Р©МжҙъөД·Ҫ·ЁЈ¬ЧҢУГ‘фҹoРиЯM(jЁ¬n)¶И—l����Ј¬ҫНҝЙТФұнГч®”(dЁЎng)З°ЛщФЪөДО»ЦГЎЈИз���Ј¬І»К№УГТ»Р©°өә¬УГ‘фІЩЧчЎ°ПВТ»ІҪЎұ»тЎ°А^Аm(xЁҙ)ЎұөД°ҙвo����Ј¬К№УГГчҙ_өДҳЛ(biЁЎo)әһ°ҙвo��Ј¬ёжЦӘУГ‘фөДПВТ»ӮҖ(gЁЁ)ІҪуE���Ј¬ИзЎ°З°НщКХгyЕ_(tЁўi)ЎұЎ°Цё¶ЁЛНШӣј°ё¶ҝоЎұ�ЎЈЯ@ҳУ��Ј¬УГ‘фІ»ғHЦӘөА®”(dЁЎng)З°өДЯ^іМ�Ј¬ЯҖЖЪҙэПВТ»ІҪөДРЕПўЎЈ
ҲD14ЎӘAmazon Хҫьc(diЁЈn)өДЯM(jЁ¬n)¶И—l

9. јҜіЙКЦҷC(jЁ©)№ҰДЬ
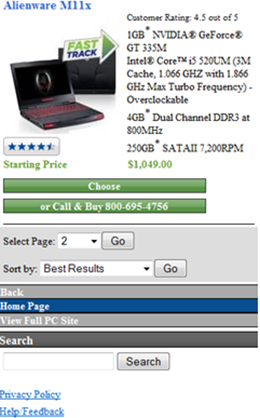
ЦЗДЬҷC(jЁ©)КЗНЁРЕФO(shЁЁ)Ӯд�����Ј¬ҙтлҠФ’КЗЖд»щұҫ№ҰДЬЎЈұM№ЬТЖ„У(dЁ°ng)ЖҪЕ_(tЁўi)өДФO(shЁЁ)УӢ(jЁ¬)әНғИ(nЁЁi)ИЭ¶јКЗУРПЮөД�Ј¬ө«ИФҫЯУРТ»Р©ЧАГжЖҪЕ_(tЁўi)ҹo·ЁұИ”MөДРВҷC(jЁ©)•ю(huЁ¬)�Ј¬АэИзЈ¬ҝЙТФК№УГЦұҪУ“ЬҙтлҠФ’»т¶МРЕөД·ҪКҪУҶЩҸОпЖ·���Ј¬ИзҲD15ЛщКҫ���Ј¬ҢўҙЩдN¶МРЕЕc®a(chЁЈn)Ж·№ҰДЬЯM(jЁ¬n)РРХыәПЈ¬УГ‘фЦ»РиЯx“сТ»ӮҖ(gЁЁ)КЦҷC(jЁ©)М–(hЁӨo)ҙa��Ј¬И»әуНЁЯ^Я@ӮҖ(gЁЁ)М–(hЁӨo)ҙaҒнҙтлҠФ’»т°l(fЁЎ)¶МРЕ�����Ј¬ҹoРиЭ”Ил”ө(shЁҙ)ЧЦ����ЎЈ
ҲD15ЎӘ Best Buy ТЖ„У(dЁ°ng)Хҫьc(diЁЈn)Ј¬лҠФ’ЩҸОп

10. ұҫөШ»ҜәНӮҖ(gЁЁ)РФ»ҜЛСЛч
»щУЪөШАнО»ЦГөД·ю„Х(wЁҙ)КЗТЖ„У(dЁ°ng)Хҫьc(diЁЈn)Әҡ(dЁІ)Т»ҹo¶юөДғһ(yЁӯu)„Э(shЁ¬)���ЎЈғHФЪ5ДкЗ°�Ј¬өШАнО»ЦГ·ю„Х(wЁҙ)ІЕәНПыЩM(fЁЁi)КРҲц(chЁЈng)ҪY(jiЁҰ)әПЖрҒнЈ¬¬F(xiЁӨn)ФЪ�Ј¬ФЪТ»Р©ТЖ„У(dЁ°ng)іМРтәНҫW(wЁЈng)н“Хҫьc(diЁЈn)ЦРЈ¬өШАнО»ЦГ·ю„Х(wЁҙ)ЧчһйФцЦө·ю„Х(wЁҙ)өДТ»Іҝ·Ц¶шҸV·әК№УГ�����ЎЈ
әЬ¶аТЖ„У(dЁ°ng)ФO(shЁЁ)ӮдҝЙТФЧФ„У(dЁ°ng)ҷzңy(cЁЁ)УГ‘фөДөШьc(diЁЈn)���Ј¬ІўҪoіцТ»Р©ұҫөШ»ҜөДҷzЛчҪY(jiЁҰ)№ы��ЎЈИзҲD16�Ј¬Best BuyұҫөШЙМөкЛСЛч№ҰДЬ���Ј¬YelpөДІНҸdЛСЛч����Ј¬KayakөД°аҷC(jЁ©)ЛСЛч��Ј¬НЁЯ^БЛҪвУГ‘фөДҪ»ТЧөШьc(diЁЈn)ТФј°Т»Р©ЕR•r(shЁӘ)·ю„Х(wЁҙ)����Ј¬ЙМјТҫНҝЙТФУРбҳҢҰ(duЁ¬)РФөШНЖҸVЧФјәөД®a(chЁЈn)Ж·»т·ю„Х(wЁҙ)ЎЈ
ҲD16ЎӘФЪKayakЦР���Ј¬ЧФ„У(dЁ°ng)ұO(jiЁЎn)ңy(cЁЁ)өШАнО»ЦГІўҪoіцТ»Р©ҷzЛчҪЁЧh

РЎҪY(jiЁҰ)
»щУЪОТӮғөДСРҫҝ�����Ј¬ОТӮғҝӮҪY(jiЁҰ)БЛТЖ„У(dЁ°ng)Хҫьc(diЁЈn)әНЧАГжХҫьc(diЁЈn)ФO(shЁЁ)УӢ(jЁ¬)10ҙуІ»Н¬ьc(diЁЈn)Јә
ЧАГжХҫьc(diЁЈn)ҝЙТФ°ьә¬ёьШSё»өДРЕПў�����Ј¬¶шТЖ„У(dЁ°ng)Хҫьc(diЁЈn)°ьә¬Т»Р©ФЪҙуІҝ·Ц•r(shЁӘ)йg�����Ј¬өШьc(diЁЈn)ЦРК№УГөДөдРН№ҰДЬәНМШХч��ЎЈ
ЧАГжХҫьc(diЁЈn)ІЙУГ픶ЛөДЛ®ЖҪҢ§(dЁЈo)әҪ·ҪКҪҒніК¬F(xiЁӨn)Хҫьc(diЁЈn)ҪY(jiЁҰ)ҳӢ(gЁ°u)әНғИ(nЁЁi)ИЭ��Ј¬¶ш90%өДТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ІЙУГҙ№ЦұҢ§(dЁЈo)әҪөД·ҪКҪ���ЎЈ
ЧАГжХҫьc(diЁЈn)НЁіЈК№УГі¬жңҪУЈ¬ТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ҳOЙЩК№УГі¬жңҪУ
ЧАГжХҫьc(diЁЈn)•ю(huЁ¬)ёщ“ю(jЁҙ)ҙЩдN�����Ј¬ I(yЁӘng)дN���Ј¬Ң§(dЁЈo)әҪДҝөДөДІ»Н¬ФO(shЁЁ)УӢ(jЁ¬)І»Н¬өДҲDРО����Ј¬ТЖ„У(dЁ°ng)Хҫьc(diЁЈn)‘Ә(yЁ©ng)ұЬГвТ»Р©ҙЩдN»т I(yЁӘng)дNөДҲDРОЈ¬Э^ЙЩК№УГҢ§(dЁЈo)әҪҲDРО����ЎЈ
ФЪЧАГжХҫьc(diЁЈn)ЦРЈ¬ҝЙТФК№УГёч·NёчҳУөДҢ§(dЁЈo)әҪ·ҪКҪ����Ј¬ИзИ«ҫЦҢ§(dЁЈo)әҪәНЗйҫіҢ§(dЁЈo)әҪЎЈТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ІЙУГИ«ҫЦҢ§(dЁЈo)әҪ���Ј¬ЗйҫіҢ§(dЁЈo)әҪҳOЙЩ�����ЎЈ
ФЪЧАГжХҫьc(diЁЈn)ЦР�Ј¬УГ‘фҝЙТФНЁЯ^н“Д_ІйҝҙХҫьc(diЁЈn)ғИ(nЁЁi)ИЭ����Ј¬»тІйҝҙТ»Р©ҝмЛЩжңҪУЎЈТЖ„У(dЁ°ng)Хҫьc(diЁЈn)Э^ЙЩІЙУГТ»Р©н“Д_�Ј¬ёьІ»•ю(huЁ¬)К№УГн“Д_Ғн°ьә¬Т»Р©ҝмЛЩжңҪУ��ЎЈ
ФЪЧАГжХҫьc(diЁЈn)ЦР�����Ј¬Гж°ьРјҢ§(dЁЈo)әҪҝЙТФҺНЦъУГ‘фХТөҪРиТӘөДн“Гж�����Ј¬»тХЯ·ө»ШІйҝҙТ»Р©Ң§(dЁЈo)әҪВ·ҸҪ�����ЎЈ¶шФЪТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ФO(shЁЁ)УӢ(jЁ¬)ЦРЈ¬УЙУЪЧФЙнөДТ»Р©ЖҪЕ_(tЁўi)ҪY(jiЁҰ)ҳӢ(gЁ°u)өДПЮЦЖ����Ј¬Гж°ьРјҢ§(dЁЈo)әҪөД·ҪКҪКЗӣ]УРұШТӘөДЎЈ
ЧАГжХҫьc(diЁЈn)НЁіЈФЪн“Гж픶ЛФцјУЯM(jЁ¬n)¶И—lҒнТэҢ§(dЁЈo)УГ‘фНкіЙДін—(xiЁӨng)ЯM(jЁ¬n)іМ�ЎЈТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ІўІ»іц¬F(xiЁӨn)ЯM(jЁ¬n)¶И—lЎЈ
ТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ҝЙТФёьәГөШХыәПКЦҷC(jЁ©)№ҰДЬ����Ј¬ИзлҠФ’ЦұҪУУҶШӣ»т°l(fЁЎ)ЛНҙЩдNРЕПўЎЈ
ТЖ„У(dЁ°ng)Хҫьc(diЁЈn)ҝЙТФК№УГТ»Р©јјРg(shЁҙ)КЦ¶ОЧФ„У(dЁ°ng)ҷzңy(cЁЁ)«@ИЎұҫөШЛСЛчҪY(jiЁҰ)№ы�����ЎЈёщ“ю(jЁҙ)УГ‘фөДТ»Р©ПІәГМṩӮҖ(gЁЁ)РФ»ҜөДЛСЛчҪY(jiЁҰ)№ыЈ¬ҢҰ(duЁ¬)УГ‘фҒнХfёьјУЦШТӘ�ЎЈ
ЎЎЎЎТ»°гЗйӣrПВФO(shЁЁ)УӢ(jЁ¬)ҺҹҝП¶ЁТӘәНУГ‘фҙ_ХJ(rЁЁn)ДДР©–|ОчКЗРиТӘҳӢ(gЁ°u)јЬФЪҫW(wЁЈng)ХҫЙПөДЈ¬И»әуёщ“ю(jЁҙ)УГ‘фөДРиТӘҒнЯM(jЁ¬n)РРФO(shЁЁ)УӢ(jЁ¬)��ЎЈИз№ыҙЛ•r(shЁӘ)І»ңПНЁЦұҪУФO(shЁЁ)УӢ(jЁ¬)�Ј¬ДЗГҙЧФјәФO(shЁЁ)УӢ(jЁ¬)іцҒнөД–|ОчҝП¶ЁІ»·ыәПУГ‘фөДРиТӘЎЈқMЧгУГ‘фөДРиТӘ�����Ј¬ФЪЯM(jЁ¬n)РРҫW(wЁЈng)ХҫҪЁФO(shЁЁ)өД•r(shЁӘ)әт����Ј¬ҫW(wЁЈng)ХҫҪЁФO(shЁЁ)№«ЛҫТ»¶ЁТӘқMЧгУГ‘фөДРиТӘЎЈ
|
 ПИФO(shЁЁ)УӢ(jЁ¬)әуё¶ҝо! Щӣ(zЁЁng)ЛНГвЩM(fЁЁi)ҫW(wЁЈng)ХҫТ•оlЦчіЦИЛ!
ПИФO(shЁЁ)УӢ(jЁ¬)әуё¶ҝо! Щӣ(zЁЁng)ЛНГвЩM(fЁЁi)ҫW(wЁЈng)ХҫТ•оlЦчіЦИЛ!